
VMware AirWatch Browser
Platforms: Mobile (iOS, Android, Windows), Console Roles: UX Designer, UX Researcher Tools: Sketch, Balsamiq, Invision Key Words: Heuristic Evaluation, Information Architecture, Flow Chart, Wireframes, Prototype, Usability Test
Background
VMware AirWatch Browser is a product that can seamlessly and securely connect users to corporate networks when they’re on the go. Click here to learn more about the product.
Goals
- For our end users, improve the user experience of the existing mobile products by redesigning the whole or part of the product in iOS, Android, Windows Mobile and Windows Desktop platforms.
- For the IT administrators, improve the usability of the existing Browser setting pages in the AirWatch console.
Challenges
- Maintaining consistency in design across multiple platforms with platform-specific constraints in mind.
- Balancing and prioritizing my time between multiple projects, because I was working on several other projects at that time as well.
- Throughout the project, I worked with three visual designers.
Heuristic Evaluation
For AirWatch Browser (iOS), I started the project by evaluating the existing products using Jakob Nielsen’s 10 usability heuristics. I gave a presentation about my findings to PMs and the engineering team. They agreed with most of findings, which set the foundation of our mutual understanding and trust.
Information Architecture (IA)
Some of my findings are related to IA. I started by mapping the existing IA in Excel and then brainstormed what improvements can be made. I gave a presentation about my findings and proposed IA to PMs to get their feedback. They were excited to see my proposal and a lot of my ideas were adopted.
Flowchart
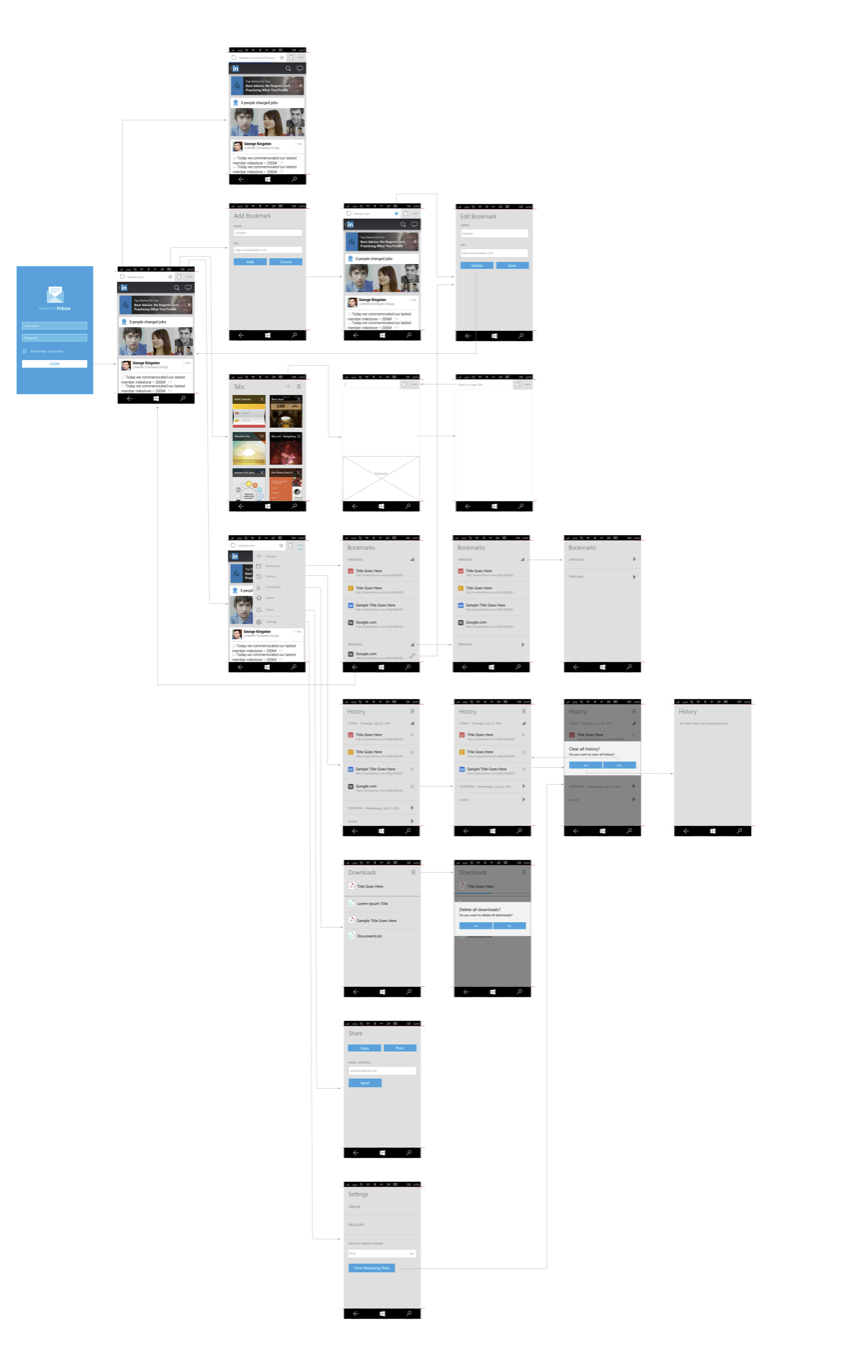
For the Windows app, I created a flowchart to show flows using a combination of wireframes and screenshots. (Looking backwards, it would be better if I added text to explain how to navigate from one screen to another and maybe present this flowchart horizontally.)

Wireframes
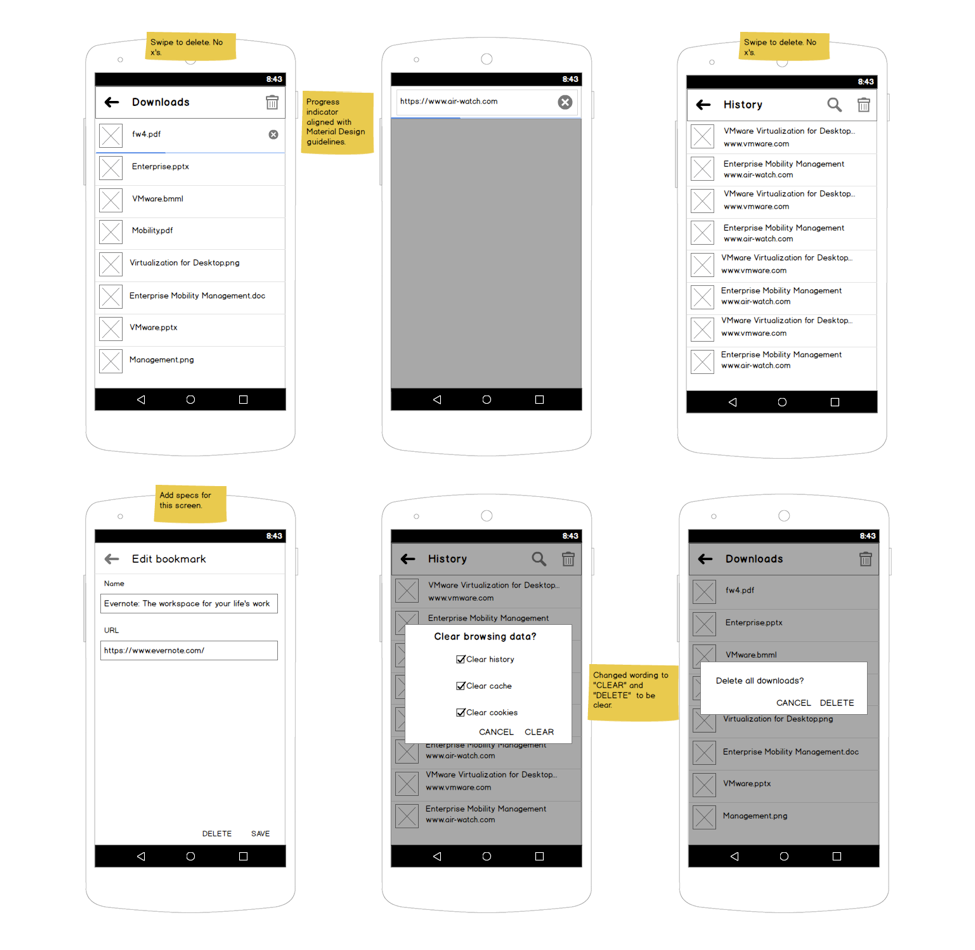
I created wireframes in Sketch and Balsamiq for this project. I tried to create multiple concepts for each feature/page, wrote down the pros and cons of each one, showed them to PMs and the engineering team and got their feedback, then made final decisions about which concepts to use after that.

High-Fidelity Visuals (Done by the visual designer)
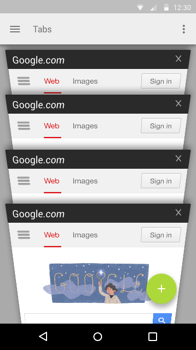
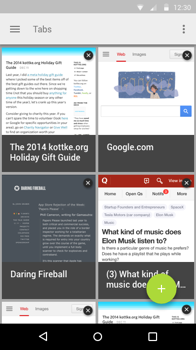
Here is an example of the tabs explorations. I had 5 wireframe concepts.
 |
 |
| Tabs shown as in a stack | Tabs shown as cards |
Prototypes
I created two prototype using comps in Invision for the A/B usability test. I hid the hotspots on the screen so that they won’t give away more information than what users need to know.
A/B Usability Tests (Within-Subject)
During the redesign of AirWatch Browser (Android), I wrote down my research questions and discussed them with my manager and PMs. Once that has been finalized, I wrote up a protocol, including overview, research questions, background questions, tasks, observations, final questions, and data measurements.
Guerilla Usability Test
I approached 5 colleagues in the breakroom one by one, showed them the prototype and asked them to finish a couple of tasks. I received a lot of valuable feedback in terms of where they got stuck on and how I could phrase the tasks better without giving them away.
2 Rounds of Usability Tests with 14 participants
In the first round, I conducted all usability tests and received valuable feedback in positives and rooms for improvements. I made tweaks in the wires quickly and soon enough, we did another round of usability test to see if we’ve solved some of the problems found in the previous test.
It was a close collaboration with PMs and the engineering team. Some of them listened in a few tests and found these tests to be very important in improving our design before the release.
Console Side
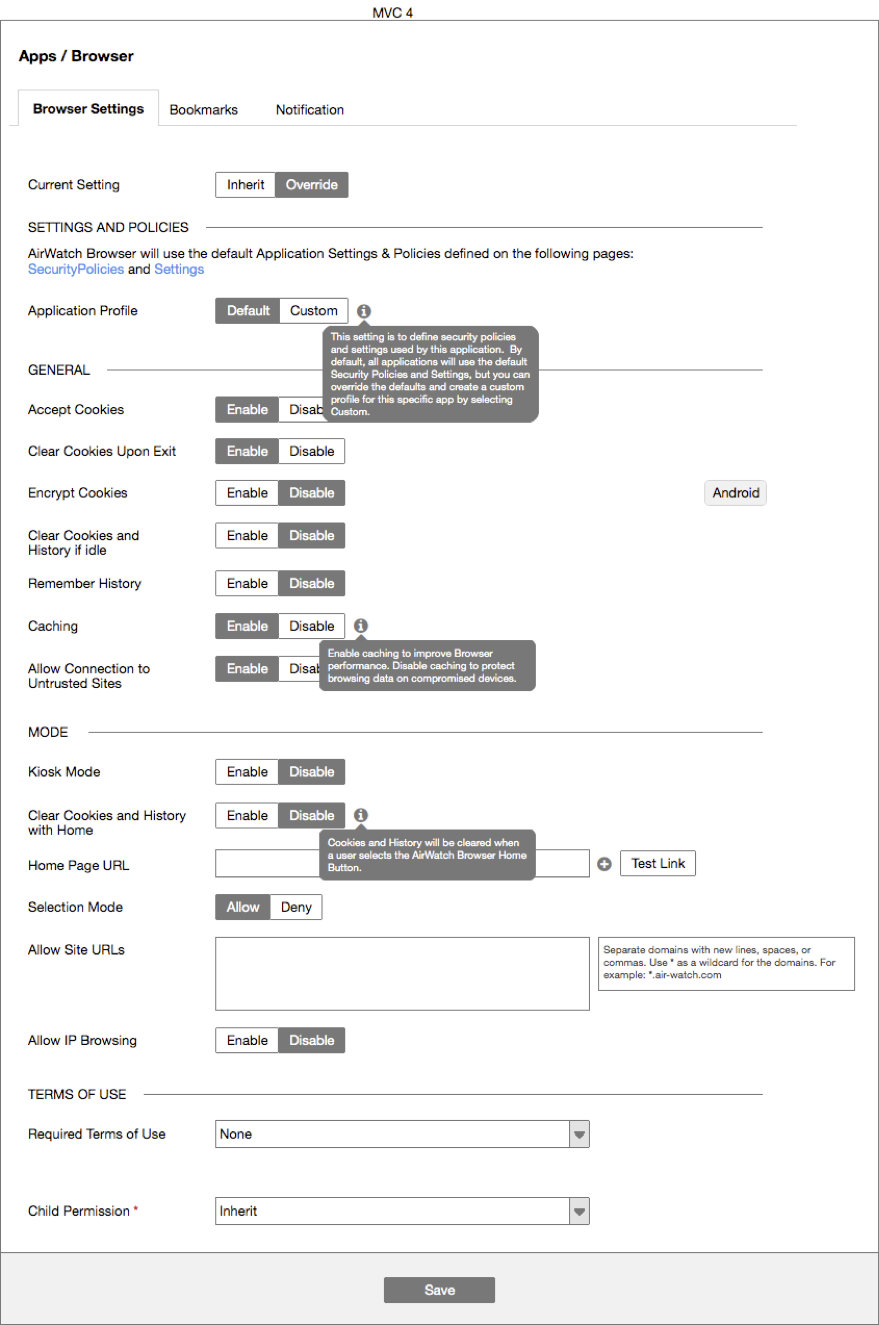
I worked with PMs and understood customers’ pain points when using the console side settings. I restructured the page and converted the page to MVC4 using the consistent components. Below is a wireframe in MVC4 that I created.

Impacts
Internally, this project set a wonderful example of close collaboration between PM, the engineering team and UX and great things come out of it.
Externally, the redesign of the Android app was a big success. It solved a lot of customers’ pain points, increased our sales results dramatically, and improved the reviews on the Google Play Store. After the redesign, the Android app was the highest-rated VMware AirWatch mobile app. Till this day, Web – Workspace ONE has more than one million downloads on the Google Play Store.