
Virtual Apps and Collections
My Role: Interaction Designer Team: UX Lead, Visual Designer, Content Writer Tools: Axure, Zeplin, JIRA Deliverables: Flow Chart, Wireframes, Prototype, UX Review Document
Project Background
Workspace ONE is an integrated digital workspace platform, where IT admins can manage “Any Device, Any App”. Virtual Apps is an important piece in Workspace ONE in terms of completing the “Any App” story within the Unified Endpoint Management (UEM) console.
Goals
- Bring virtual app management to the UEM console using the VMware Clarity Design System.
- Simplify the deployment and maintenance of virtual app collections and virtual apps in both UEM as well as in the Workspace ONE Identity Manager console.
Challenges
- Understand complex virtual infrastructure for enterprise use cases.
- Create patterns in Clarity that work for our use cases while producing designs for the project on time.
- Work remotely with PMs and the engineering teams in multiple locations and time zones.
- Increasing scope throughout the project timeline.
Understanding the problem
We had several meetings with PMs and the engineers to understand typical admin flows and their pain points.
Flow chart
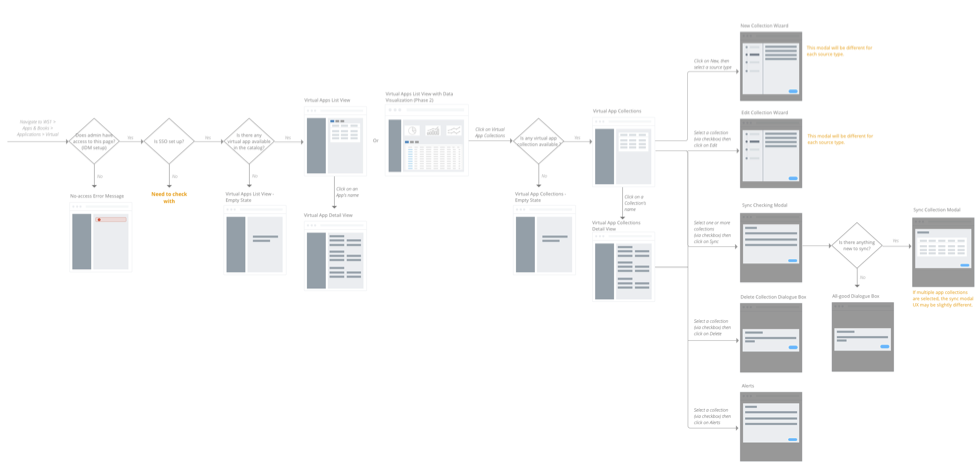
I created a flow chart to propose new workflows aiming at addressing some of admins’ frustrations. This helped PMs and engineering understand not just the flow, but also the scope the project.

UX Estimates
UX estimate is a very powerful tool for UX, PM and engineering to align with scope and expectations. I assisted the UX Lead with estimating how much time it would take to finish all interaction designs. We divided the work into 5 phases based on the flow chart.
Sketches

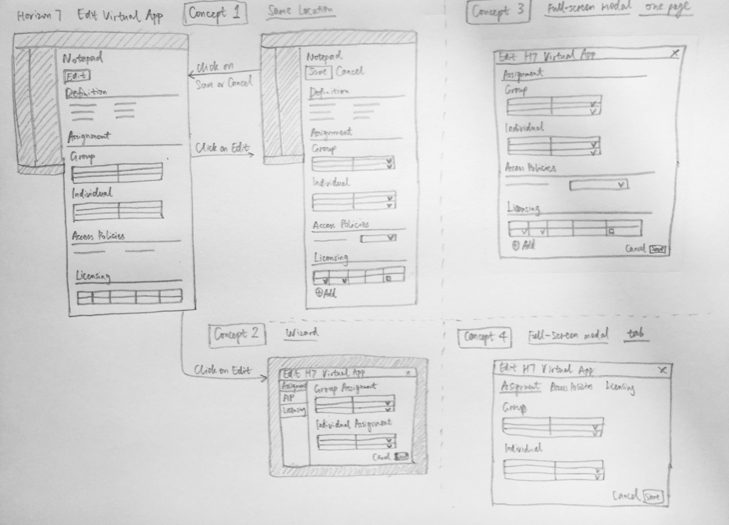
A notebook sketch on 4 concepts of editing a virtual app.

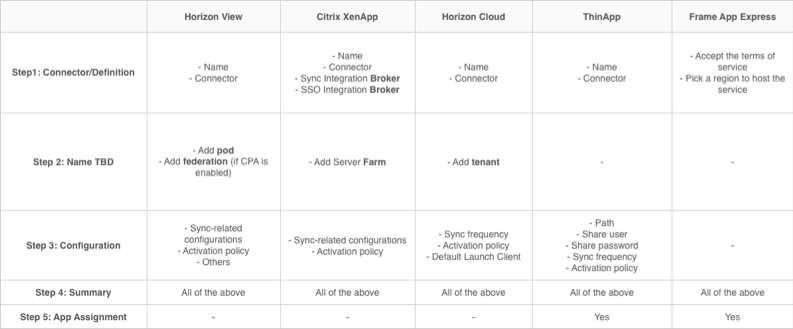
I created a table to show flows of creating 5 types of virtual app collections.
Wireframes



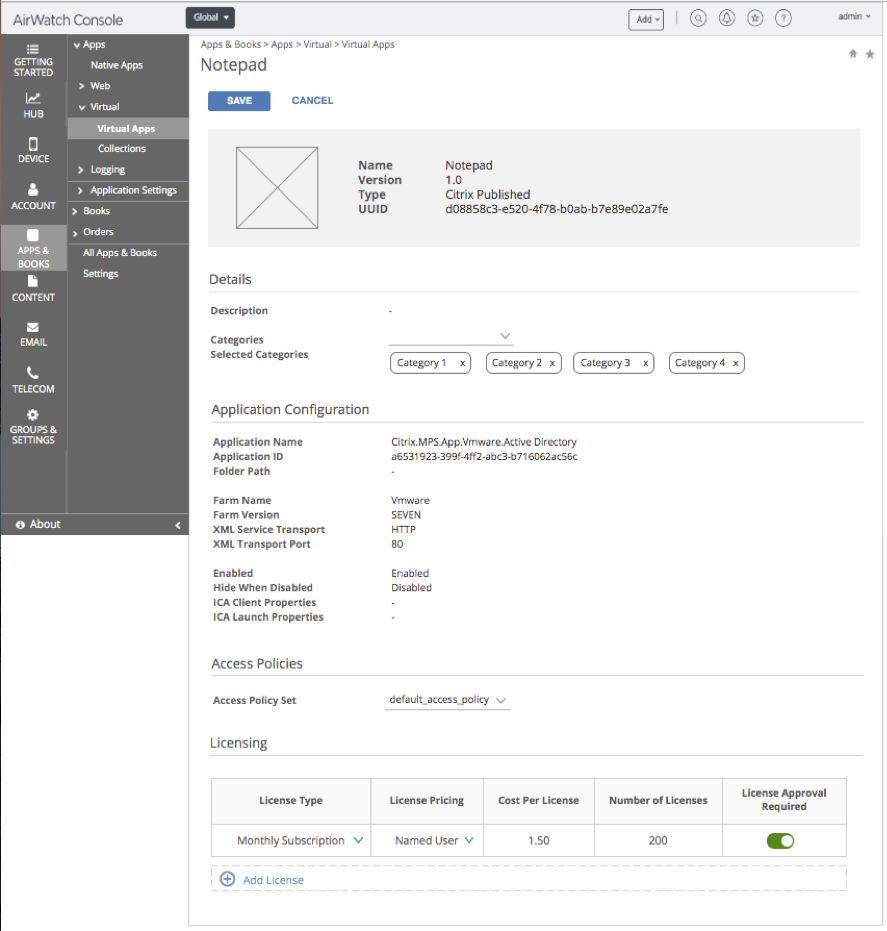
Admins dislike going through a wizard when editing an object. It took me some time to persuade the engineering team to implement the feature in a way that would make admins’ lives easier – in-line editing on the detail view, instead of taking admins back to the creation wizard.
Annotation
In Axure, I used the Note feature to capture annotations for interactive components. I used side notes to capture questions and comments for the page.
Error Handling
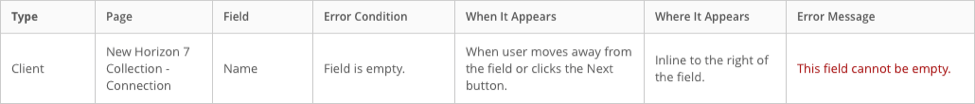
“Try to catch them all.” I created a shared spreadsheet with the rest of the team to align with error states. Engineers especially appreciate this effort. Here is an example of a row in the error handling matrix:

I understood server-side errors with the help of engineering. I worked with the Content Writer and the Technical Writer to make sure we tell admins what have gone wrong, as well as how to recover from it.
High-Fidelity Visuals (Done by Visual Designer)
I worked closely with the Visual Designer and brainstormed with her on some of the visual layouts. I reviewed mockups and provided feedback to her by leaving comments on Zeplin.
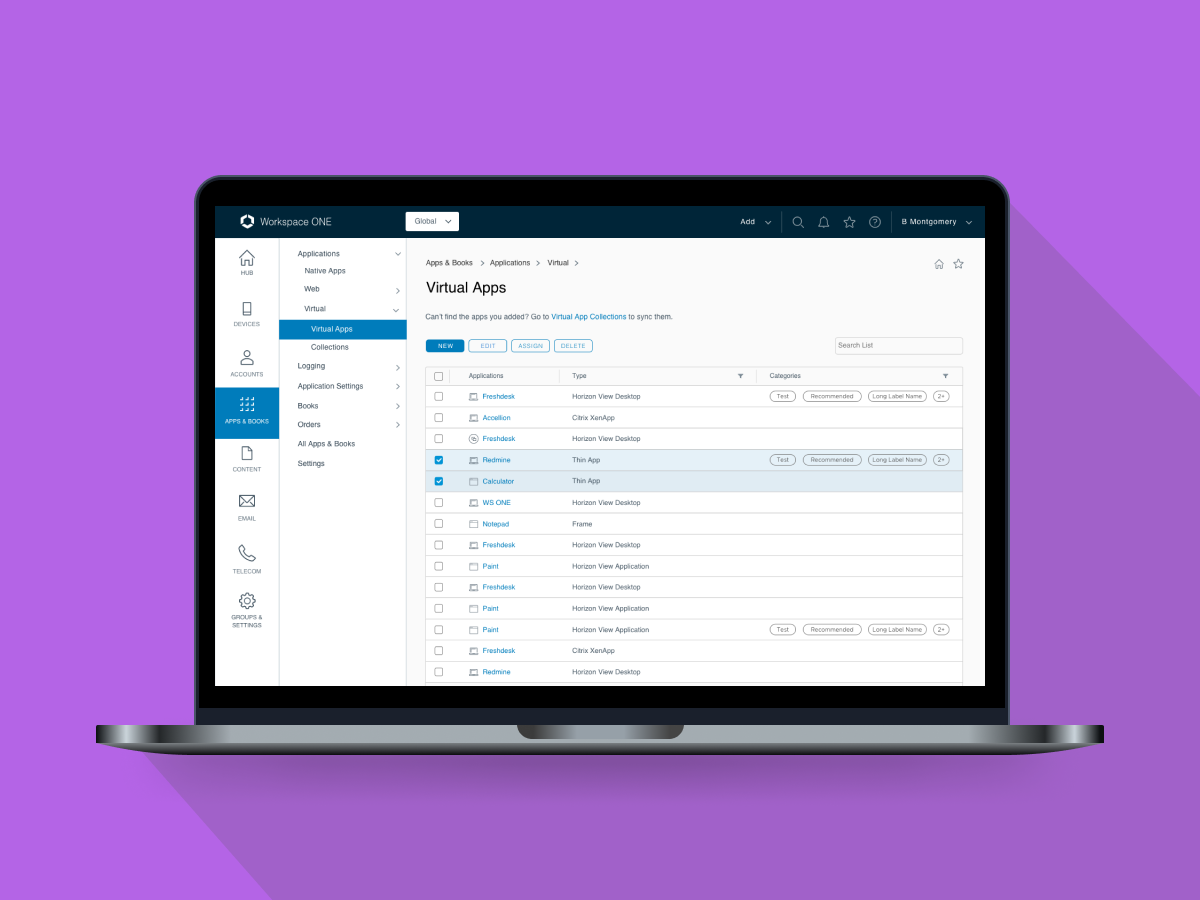
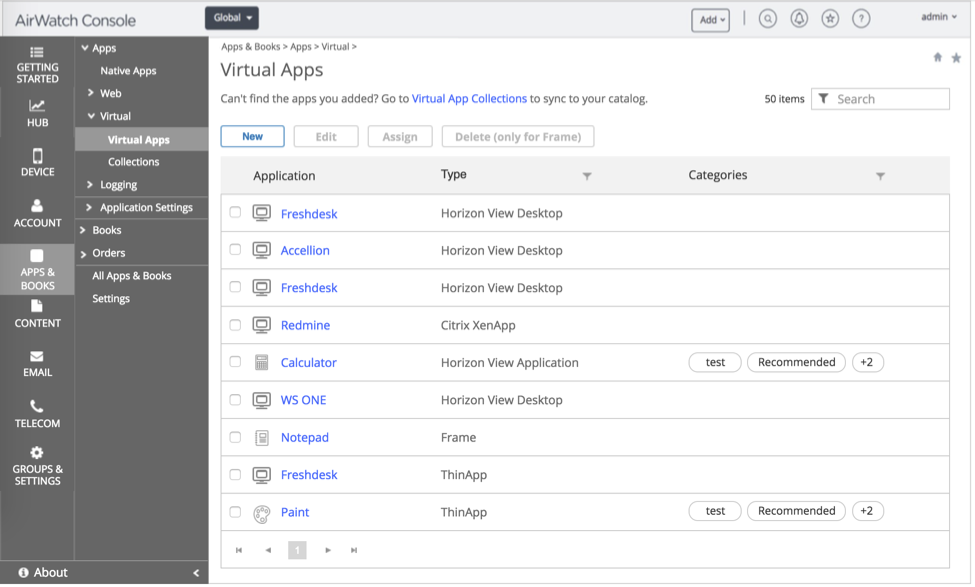
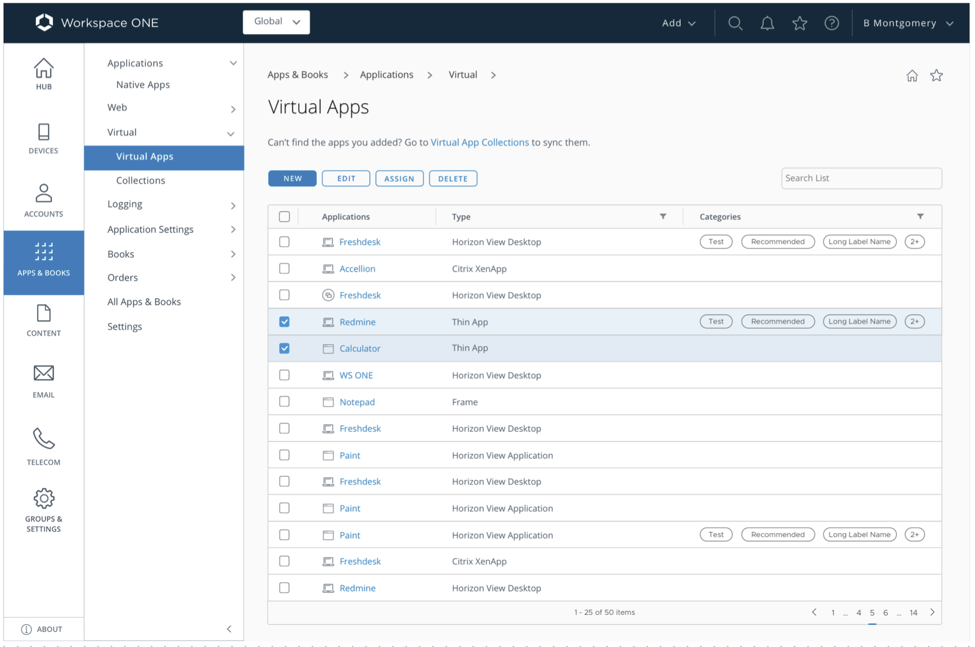
 Virtual Apps list view.
Virtual Apps list view.
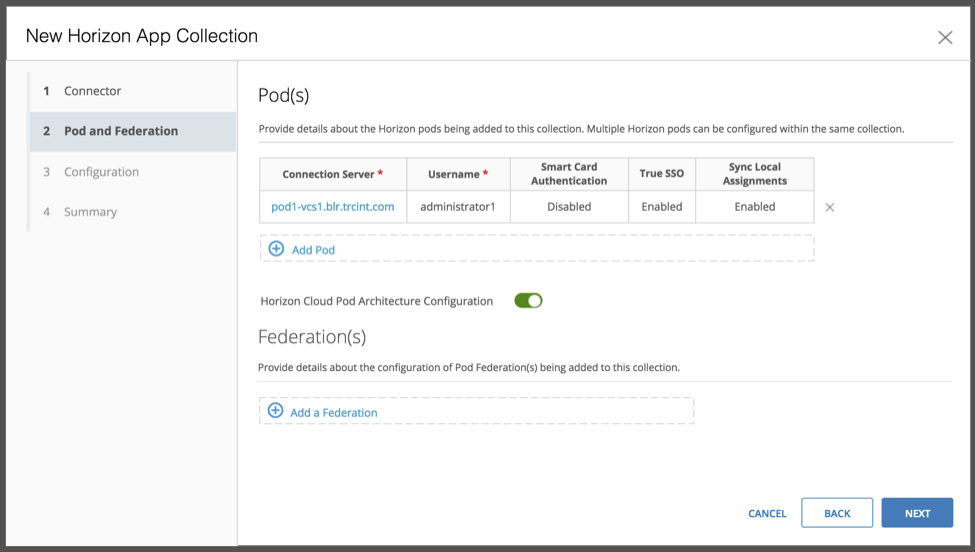
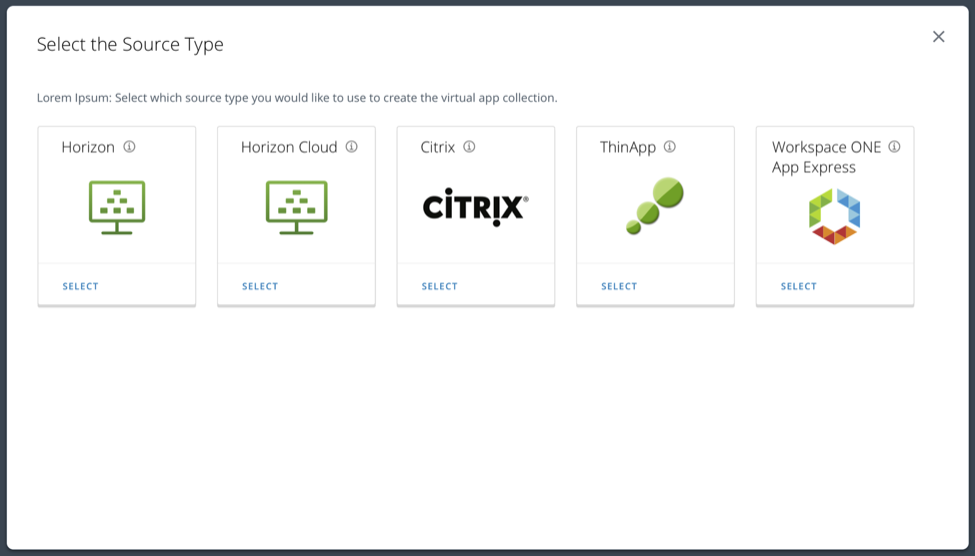
 Select the Source Type page.
Select the Source Type page.
Review Build UX
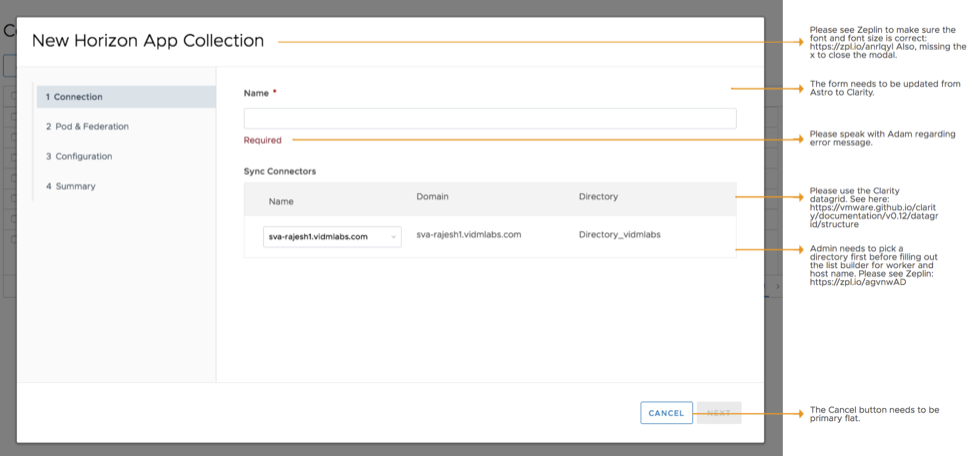
To maintain the design integrity, I asked engineers for credentials to see the build when it is ready. I set up a meeting to review the build with the Visual Designer - comparing the build UIs with mockups, while doublechecking the content on the UI. I created a UX Review document to point out differences between the build and the design. I shared the UX review document with engineering and PM. Here is a page in the UX Review document:

To keep track of our feedback, I worked with engineers to create corresponding bugs in JIRA. Also, I prioritized all bugs, so that engineers can focus on fixing the important ones first.
Impacts
The project is well-received. We heard a lot of positive feedback from our customers, telling us this feature is so much easier to use. On the business side, it completed the “Any App” story within the Workspace ONE UEM console.